AVVISO! NUOVO SITO!
Se invece sei interessato ad un corso di formazione personalizzato, in presenza o da remoto,
consulta il sito www.fabiobiondi.training

Scrivere E2E test
con Cypress
per applicazioni front-end
L'unico video corso in italiano su E2E e Component Testing in Cypress!
- • apprezzare i test e non trovarli più noiosi o inutili
- • ridurre i tempi di rilascio fino al 90%*
- • aumentare la produttività fino all'80%*
- • ridurre i costi dei test fino al 75%*

Introduzione
Ci troviamo spesso a gestire applicazioni e siti web composti da decine o centinaia di pagine.
Dopo ogni aggiornamento è necessario ricontrollare manualmente tutte le pagine coinvolte al fine di assicurarci che il software si comporti sempre come previsto, senza sorprese spiacevoli. Questo significa che dovremo visitare una ad una tutte le pagine e riprovare ogni funzionalità o possibile scenario. Che angoscia!
Troppo rischioso!
Questo processo di verifica manuale è davvero impegnativo e soprattutto soggetto a dimenticanze ed errori, pur avendo una checklist di operazioni da effettuare.
Guarda il video seguente per saperne di più e comprendere le differenze tra Unit, Integration e E2E test:
Cosa sono i test E2E?
I test E2E vi permettono di scrivere dei programmi che eseguiranno questi controlli al vostro posto, simulando il comportamento degli utenti e testando l’applicazione su diversi browser.
Ogni volta che sarà effettuato un aggiornamento, infatti, verrà ri-eseguita la suite di test che avrete scritto per verificare ogni scenario, con la garanzia che la vostra applicazione funzioni ancora correttamente.
Testare componenti Angular, React e Vue
Ma non solo... Cypress ha introdotto anche la possibilità di testare componenti in un ambiente isolato, riducendo o, spesso, annullando la necessità di studiare e scrivere buona parte di unit e integration test tramite altri framework e librerie dedicate.
Cosa imparerai in questo corso?
A chi è rivolto

Developers
(Newbie & Experts)

Software Tester
& QA engineers
Utilizza questo corso per comprendere come Cypress possa aiutarti a scrivere test migliori anche con il team che lavora sul Front End.
Il corso è pratico-centrico e non teorico, potrai avere un'ottima panoramica e capire se può coprire i vostri use case
Punti di forza
Acquisisci il know-how necessario per testare componenti e intere applicazioni front-end con video brevi e molto pratici

Micro Learning
Lezioni brevi, molto pratiche e "velocizzate" in post-produzione nelle parti più noiose e ripetitive.
(altrimenti, il corso avrebbe avuto una durata di almeno 10-12 ore)

Nuova Skill
Scrivere test è una delle skill che fa la differenza in fase di colloquio e definizione della RAL.

Component Testing
In molti scenari possono rimpiazzare totalmente sia gli unit che gli integration test

Modern Stack

8 Repository
• 1 repo con gli esempi del corso
• 4 playground per iniziare a scrivere E2E test in TypeScript, Angular, React e Vue
• 3 playground per iniziare a scrivere Component test in Angular, React e Vue

Supporto
Struttura del corso
Una breve panoramica sui contenuti del corso

In questa parte del corso scriviamo gli scenari da testare in HTML e Vanilla JavaScript (in realtà TypeScript : )
Ad ogni modo, tutti i concetti descritti possono essere applicati in applicazioni web sviluppate con qualunque linguaggio/framework: da Java, a PHP a JavaScript...

Gli scenari simulati in questa parte del corso sono creati in React/TypeScript. Tuttavia la libreria/framework utilizzata è assolutamente ininfluente in questa fase.
Ho scelto React perché è una delle librerie JavaScript attualmente più utilizzate e permette di simulare facilmente diversi scenari. Troverete comunque diversi video per configurare Cypress anche in progetti Angular v.16 e Vue 3.
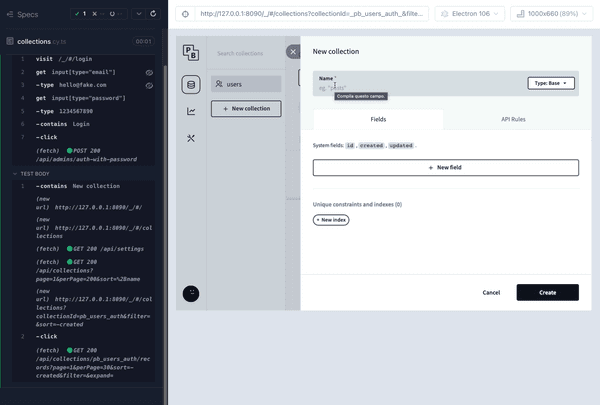
In un capitolo dedicato, avremo modo, inoltre, di testare parte di un CMS reale, Pocket Base (scritto in GO), tra cui la procedura di login e la gestione delle collezioni.
Ricorda che stiamo testando il risultato finale!
Simuliamo le interazioni dell'utente e non testiamo il codice sorgente.

Questa tipologia di test è utile per assicurarsi che i componenti funzionino correttamente in isolamento, senza dipendere dal contesto in cui sono utilizzati o da altri moduli dell'applicazione.
Configuriamo l'ambiente, creiamo diversi progetti in React 18, Angular 16 e Vue 3, scriviamo step by step il codice dei componenti e, infine, li testeremo.
• Video tutorial organizzati in lezioni e capitoli
• Video brevi e ottimizzati per un apprendimento veloce
• Risorse e codice sorgente disponibile sotto ogni video
• Possibilità di commentare ogni lezione e chiedere supporto
• Possibilità di inserire note personali in ogni lezione
• Monitoraggio del proprio progresso
Il Programma
L'unico corso in italiano su E2E e Component testing con Cypress e TypeScript
Acquista il corso
Tutti i miei video corsi sono stati recentemente spostati sulla nuova piattaforma
FAQ
Ho qualche dubbio che il corso faccia al caso mio. Posso contattarti?
È possibile fruire il corso simultaneamente su device?
Contattami per ulteriori info.
È previsto un rimborso nel caso non fossi soddisfatto?
Posso ricevere la fattura?
L'iva viene applicata? La fattura è inviata da un'azienda americana
La possibilità di visionare il corso è limitata nel tempo?
Dubbi e Domande?
Dove posso seguirti per ulteriori aggiornamenti?
Per tutti gli aggiornamenti puoi seguirmi su Telegram e non dimenticare di iscriverti alla newsletter
☠️ PIRATERIA : hai visto il mio corso replicato su qualche piattaforma oppure la tua azienda condivide l'account tra più studenti?