AVVISO! NUOVO SITO!
Se invece sei interessato ad un corso di formazione personalizzato, in presenza o da remoto,
consulta il sito www.fabiobiondi.training

React PRO - Creare
Real World applications
Tailwind, Zustand, Vite e TypeScript

Il corso
Questo corso sposa la filosofia "Learn by Doing".
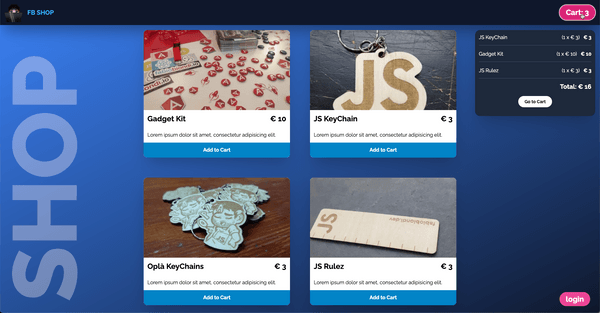
Creeremo passo-passo un piccolo negozio per la vendita di prodotti, dal layout alla gestione del carrello.
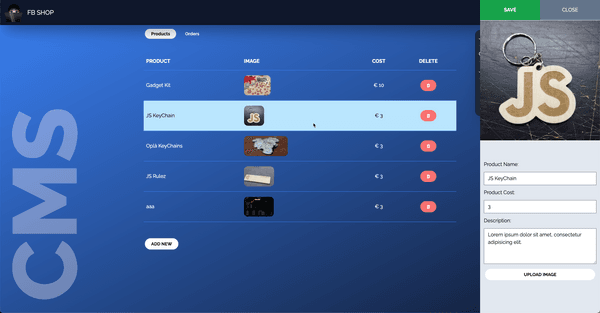
Avrai modo, inoltre, di configurare il database e sviluppare il relativo CMS per la gestione di ordini e prodotti, integrando tutto il processo per gestire autenticazione e sicurezza .
Cosa imparerai in questo corso?
L'obiettivo del corso non è tanto quello di creare un software pronto per la produzione ma:
A chi è rivolto

Beginners
Questo percorso rappresenta la strada più veloce per comprendere il potenziale della libreria tramite la creazione di un progetto reale.
Sei alle prime armi nello sviluppo Front-End?
Troverai incluso un mini-corso su JavaScript ES6 e TypeScript. Il primo capitolo bonus, inoltre, fornirà una panoramica veloce su React e TypeScript e ogni capitolo ininzia un elenco dei prerequisiti necessari per svolgerlo in serenità, con relativi link di approfondimento

React Developer
Potrai scoprire nuovi trick, strategie e strumenti da applicare nel lavoro quotidiano!
Consulta il programma completo disponibile in questa pagina e verifica se il corso è adatto alle tue esigenze
*Puoi anche acquistarlo, valutarlo ed eventualmente chiedere il rimborso entro 30gg nel caso non soddisfi le tue aspettative
Requisiti
Tutti i concetti descritti nel corso sono affrontati passo-passo. Tuttavia consiglio di acquistarlo solo se si possiedono le seguenti conoscenze:
Punti di forza
Acquisire il know-how necessario per creare progetti reali in React nel più breve tempo possibile:

Progetto real-world

Tailwind & CSS

React e TypeScript

State Management

React Router

Clean Coding

Autenticazione

CMS
• Video tutorial organizzati in lezioni e capitoli
• Elenco pre-Requisiti con link di approfondimento all'inizio di ogni capitolo
• Risorse e codice sorgente disponibile sotto ogni video
• Possibilità di commentare ogni lezione e chiedere supporto
• Possibilità di inserire note personali
• Monitoraggio del proprio progresso

Riassumendo:
affronterai moltissimi scenari tipici presenti nella maggior parte delle applicazione front-end.

creazione database, sviluppo pagina di login e procedura di logout, proteggere l'area riservata da accessi indesiderati, nascondere elementi del DOM in base allo stato dell'utente e molto altro...
Il corso non approfondisce l'aspetto relativo alla sicurezza e la strategia utilizzata da PocketBase, JWT + localStorage, è stata integrata a titolo esemplificativo allo scopo di descrivere e implementare diverse funzionalità di React.

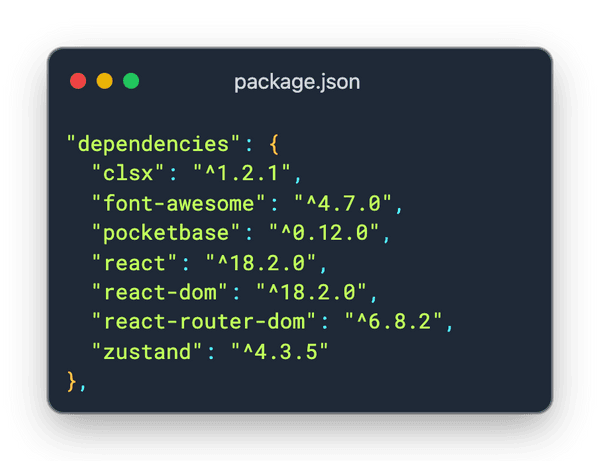
Per questo motivo creeremo pressoché tutto da zero eccetto per alcune dipendenze chiave:

Anche se il progetto realizzato è composto da poco più di 50 files, in questo percorso cercherò di trasferire la mia esperienza, le strategie e i pattern che spesso adotto per creare applicazioni scalabili e manutenibili nel tempo.
Il Programma
Il progetto è stato realizzato con React 18.2, Vite 4, Tailwind 3, React Router 6.8 e le ultime versioni di ogni libreria (aggiornate al primo trimestre del 2023).
Ogni capitolo ha due obiettivi:
L'obiettivo del capitolo è quello di configurare il progetto correttamente, impostare il layout e iniziare a prendere confidenza con Tailwind creando diverse classi di utility globali che ci serviranno per la realizzazione dell'applicazione: buttons, forms, layout, tabelle.
In questo capitolo daremo spazio al concetto di componenti: organizzare la view in componenti gestendo stato, proprietà e lifecycle.
Ampio spazio sarà dato alla gestione dei tipi in TypeScript
Verrà, quindi, completata la UI del CMS per l'inserimento, la cancellazione, la modifica e l'upload delle immagini dei prodotti,
CAPITOLO PRESTO DISPONIBILE!
Riassunto argomenti:
JavaScript ES6 Fundamentals
40:46
Manipolazione dati e immutabilità
43:13
imports and modules
17:32
Async & Promise: by Andrea Simone Costa
14:03
TypeScript: fundamentals
47:26
Acquista il corso
Tutti i miei video corsi sono stati recentemente spostati sulla nuova piattaforma
FAQ
Ho qualche dubbio che il corso faccia al caso mio. Posso contattarti?
È possibile fruire il corso simultaneamente su device?
Contattami per ulteriori info.
È previsto un rimborso nel caso non fossi soddisfatto?
Posso ricevere la fattura?
L'iva viene applicata? La fattura è inviata da un'azienda americana
La possibilità di visionare il corso è limitata nel tempo?
Dubbi e Domande?
Dove posso seguirti per ulteriori aggiornamenti?
Per tutti gli aggiornamenti puoi seguirmi su Telegram e non dimenticare di iscriverti alla newsletter
☠️ PIRATERIA : hai visto il mio corso replicato su qualche piattaforma oppure la tua azienda condivide l'account tra più studenti?