AVVISO! NUOVO SITO!
Se invece sei interessato ad un corso di formazione personalizzato, in presenza o da remoto,
consulta il sito www.fabiobiondi.training

State Management in Angular e NGRX 9
Video Corso
Rappresenta ormai uno "standard de facto" tra gli state manager disponibili nell'ecosistema Angular ed è ormai utilizzato in moltissimi contesti corporate ed enterprise.
Si ispira al pattern Redux e sfrutta RxJS per esporre dati e azioni come Observable e gestire i side effect in modo isolato.

INTRODUZIONE
Angular fornisce gli strumenti fondamentali per sviluppare un’intera Single Page Application.
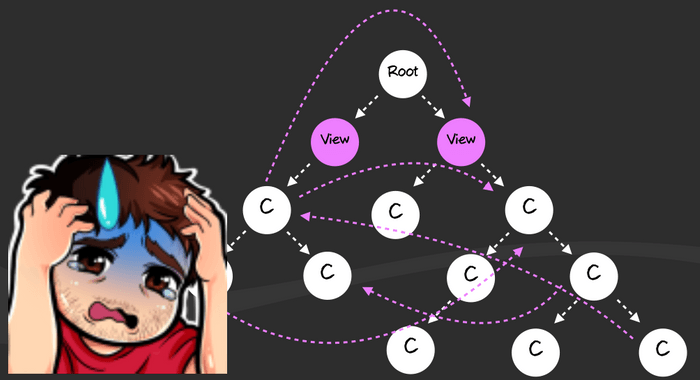
Tuttavia, le attività che il front-end deve svolgere sono sempre più complesse e le interfacce utente (UI), di conseguenza, stanno diventando sempre più sofisticate: gestione di un data-flow molto articolato, componenti che devono rimanere in sync tra di loro, integrazione unit test, refactoring e debug sono solo alcune delle attività ricorrenti che uno sviluppatore front-end deve affrontare quotidianamente.

Redux,libreria nata per requisiti complessi in contesti quali Facebook, nasce con l’obiettivo di separare nettamente gli aspetti architetturali dalla user interface, semplificando la gestione dello stato applicativo e rendendo il codice molto più manutenibile, testabile e scalabile, grazie a diversi strumenti offerti dalla libreria e estensioni utilissime per il browser, come i Redux Dev Tools.
COS'È NGRX
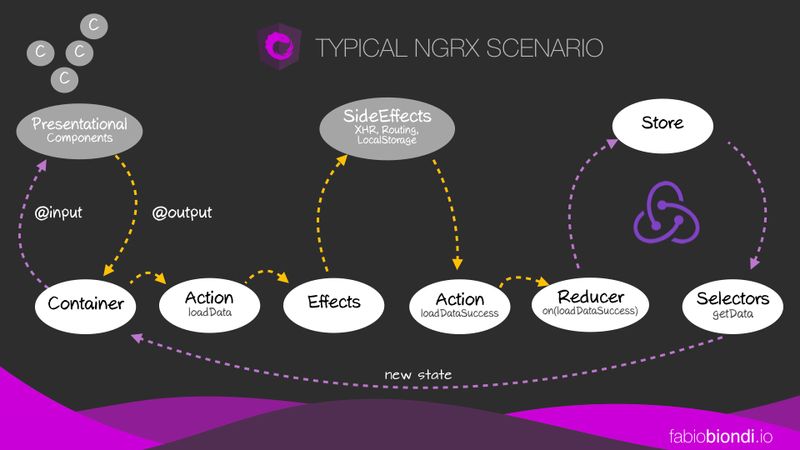
In NGRX, i dati sono esposti sotto forma di Observable (quindi fa largo uso di RxJS) tramite selezioni dello stato e fornisce una moltitudine di best practice e utility per isolare ogni attività: azioni, effetti, modifica allo stato (reducer) e selezione stato (selectors).
La UI risulterà quindi totalmente "stupida" e la maggior parte della business logic sarà quindi gestita da NGRX: operazioni asincrone (effects), (type safed) actions, gestione stato (reducer), selettori con funzionalità di memoization (selectors), lazy loading store, export/import store, time travel debugging, sincronizzazione dello store con il router, serializzazione dello store, sync con localStorage, undo/redo e molto altro.

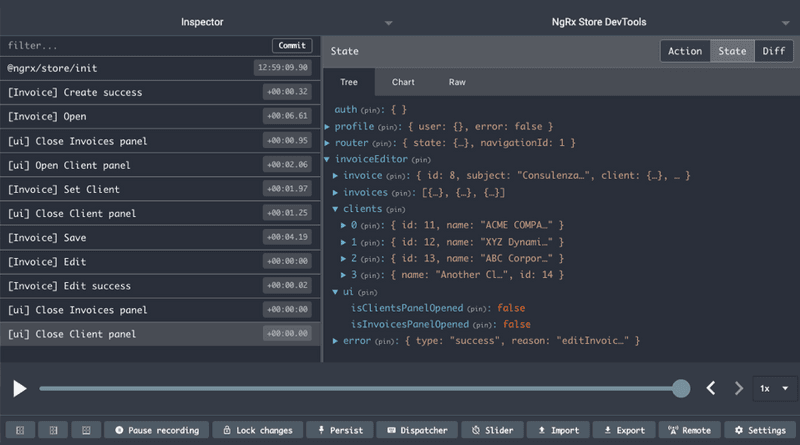
COSA SONO I REDUX DEV TOOLS
Utilizzando Redux o NGRX sarà possibile utilizzare una fantastica estensione per i browser tramite la quale monitorare ogni fase della tua applicazione, semplificando le operazioni di manutenzione e debug: history azioni, modifiche allo stato applicativo, differenze tra stato precedente e successivo, time travel debugging, export e import di uno snapshot dello stato e molto altro.

IL CORSO
Un corso dedicato allo state manager NGRX dalle basi fino ai casi d'uso più complessi e particolari. Include:
A chi è rivolto

Angular Developers

Requisiti
Potrebbero quindi interessarti i corsi Angular Fundamentals e Angular & RxJS
Punti di forza
Tutto ciò di cui hai bisogno per comprendere il paradigma reattivo con RxJS e creare applicazioni scalabili e manutenibili tramite l'utilizzo dello state manager NGRX

Principianti ed Esperti

Best Practice

Esempi Pratici con Angular e NGRX

Real World Application
InvoiceApp: Sync Router con lo Store
28:37
InvoiceApp: Gestione Profilo Utente
01:05:16
Invoice App: Autenticazione e Sicurezza
01:51:51
InvoiceApp: introduzione alla feature InvoiceEditor
18:23
InvoiceEditor -> Clients: UI
01:10:24
InvoiceEditor -> Clients: gestione STORE
37:19
InvoiceEditor -> HttpStatus: gestione messaggi "success" e "failed"
33:08
InvoiceEditor -> ui -> sync user interface with store
26:41
InvoiceEditor -> Invoices: gestione fatture (advanced tricks)
02:18:59
InvoiceApp -> InvoiceEditor: Reactive Forms
01:19:56
Miglioramenti-best-practices-and-fix
19:05
Stampa Fattura
31:06
EXTRA: NGRX tips & tricks
28:20
Il corso è aggiornato?
Il corso è stato realizzato utilizzando Angular 10 e NGRX 9.
Gli argomenti trattati sono ancora attuali e totalmente compatibili con le più recenti API di Angular e NGRX.
Tuttavia, in Angular 12, la configurazione di TypeScript è stata impostata di default alla modalità strict.
Molti video, quindi, registrati prima di questo aggiornamento, non tengono conto di questo aspetto e di conseguenza non potranno essere replicati step by step.
Due delle differenze principali:
null o non è inizializzata ( undefined ) è necessario esplicitarlo nei tipiGià solo queste due differenze implicano che il codice abbia dei problemi di compilazione in Angular 12 o superiori.
Per risolvere il problema e avere la possibilità di replicare tutti gli esercizi:
strict a false.
L'utilizzo di componenti stateful, l'abuso di pattern come la dependency injection in Angular o le context API di React, tanto per citare un paio di esempi, e l'integrazione di altre tecniche utilizzate per una gestione semplificata dello stato applicativo spesso non sono sufficienti a garantire efficienza e scalabilità nel medio-lungo periodo.
Gli state manager ispirati a Redux, come NGRX, offrono delle soluzioni consolidate per una corretta gestione dello stato, purché l'applicazione sia sviluppata seguendo determinati criteri. In questo video cercherò di introdurre la problematica e di descrivere brevemente i vantaggi nell'integrazione del pattern Redux.
Oltre a comprendere le potenzialità di uno state manager e della sua integrazione in applicazioni front-end, analizzeremo anche gli svantaggi e le difficoltà che ne conseguono. Nel video vedrete, inoltre, parte dell'applicazione che svilupperemo al termine del corso NGRX
• Actions: le azioni, effettuate nella maggior parte dei casi dall'utente, che potranno essere tracciate e identificate
• Reducers: che si occupano di manipolare lo stato sulla base delle azioni.
• Effects: gestione separata di side effect come XHR, gestione router, sync con localstorage...
• Selectors: recuperare di una porzione di stato
Acquista il corso
Tutti i miei video corsi sono stati recentemente spostati sulla nuova piattaforma
FAQ
Ho qualche dubbio che il corso faccia al caso mio. Posso contattarti?
È possibile fruire il corso simultaneamente su device?
Contattami per ulteriori info.
È previsto un rimborso nel caso non fossi soddisfatto?
Posso ricevere la fattura?
L'iva viene applicata? La fattura è inviata da un'azienda americana
La possibilità di visionare il corso è limitata nel tempo?
Dubbi e Domande?
Dove posso seguirti per ulteriori aggiornamenti?
Per tutti gli aggiornamenti puoi seguirmi su Telegram e non dimenticare di iscriverti alla newsletter
☠️ PIRATERIA : hai visto il mio corso replicato su qualche piattaforma oppure la tua azienda condivide l'account tra più studenti?