AVVISO! NUOVO SITO!
Tutti i video corsi sono ora disponibili sulla nuova piattaforma Learn By Doing
e non sono più acquistabili su questo sito.
Se invece sei interessato ad un corso di formazione personalizzato, in presenza o da remoto,
consulta il sito www.fabiobiondi.training

Angular e Reactive Forms Fundamentals
Video Corso
I form rappresentano buona parte delle funzionalità incluse in applicazioni web enterprise e corporate (B2B, banche, fintech, scuole, PA, assicurazioni ma anche in CRM, CMS…) e sono, spesso, la parte più complessa, lunga e noiosa da gestire.
Ma dopo l’uscita di AngularJS, e poi Angular (2+), le cose sono cambiate 😎.
Angular è il framework front-end che integra il maggior numero di funzionalità per la gestione di form, dividendoli in due tipologie, "template-driven form", totalmente basati sui template HTML, e i "Reactive Forms", basati sul concetto di Observable tramite l’utilizzo della libreria RxJS.
Ma dopo l’uscita di AngularJS, e poi Angular (2+), le cose sono cambiate 😎.
Angular è il framework front-end che integra il maggior numero di funzionalità per la gestione di form, dividendoli in due tipologie, "template-driven form", totalmente basati sui template HTML, e i "Reactive Forms", basati sul concetto di Observable tramite l’utilizzo della libreria RxJS.
5
capitoli
55
video
3 ore
di lezione
1 PDF
cheatsheet

Il corso
In questo corso intensivo ci focalizzeremo su RxJS e le API dei Reactive Forms forniti dal framework, in quanto offrono una flessibilità decisamente superiore rispetto ai template-driven forms, ed esploreremo diverse tecniche per sfruttarli al meglio, con esempi pratici e casi d’uso reali.
1
Angular 15 & RxJS 7
Apprendere le basi del paradigma funzionale reattivo con e sfruttarne il potenziale in Angular e, in particolar modo, con i form reattivi
2
Typed Reactive Forms
Scoprire le funzionalità fondamentali per la gestione dei form reattivi in Angular e affrontare scenari e casi d'uso frequenti
3
Angular Material
Utilizzo dei Reactive Form con Angular Material
A chi è rivolto

Angular Developers
Questo corso intensivo si rivolge a tutti gli sviluppatori che già utilizzano Angular o che desiderano esplorare le potenzialità offerte dal framework per quanto concerne la gestione di form.

Requisiti
Per comprendere buona parte degli argomenti trattati è preferibile aver già utilizzato in precedenza il framework Angular.
Potrebbe, quindi, interessarti il corso Angular Fundamentals
Potrebbe, quindi, interessarti il corso Angular Fundamentals
Punti di forza
Un corso per comprendere le fondamenta dell'ultima versione dei Reactive Forms inclusi in Angular 15 e sfruttarne il potenziale tramite l'utilizzo di RxJS 7.

Fondamenta di RxJS
Acquisire velocemente le nozioni basi per utilizzare RxJS e il paradigma reattivo in applicazioni Angular

Typed Form
Comprendere le fondamenta dei Form Reattivi in Angular, nella loro ultima release, che ora sono fortemente tipizzati

Live Coding
Poca teoria e molta pratica. Video concisi della durata di pochi minuti e casi d'uso reali che si presentano nel lavoro quotidiano

Aggiornato
Il corso è aggiornato ad Angular 15.1, RxJS 7.8 e TypeScript 4.9

Quiz di verifica
Verifica le tue conoscenze rispondendo ad un breve quiz al termine di ogni capitolo

CheatSheet PDF
Un PDF con il riassunto di tutte le funzionalità principali dei Reactive Forms affrontate nel corso

Attestato
Al termine del corso potrai scaricare l'attestato di partecipazione in formato PDF

Supporto
Hai un problema o non comprendi un concetto che ho descritto in una lezione? Puoi scrivere un commento sotto al video
Il Programma
Tutti gli esempi sono aggiornati ad Angular 15.1 e, oltre a descrivere le API più recenti dei Reactive Forms, si porrà particolare attenzione alla creazione di codice fortemente tipizzato
Introduzione
• Introduzione al corso
4:56
• Guadagna crediti con il programma "Referral"
• Scrivi una recensione
• Download CheatSheet PDF
CAPITOLO 1: Angular 15, RxJS 7 & Reactive Forms
Durata: 01:10:35
01. Introduzione a RxJS
4:52
02. HTML Native Events in Typescript
2:11
03. From Vanilla JavaScript to RxJS
2:12
04. Pipeable RxJS operators
3:46
05. Creare un progetto Angular 15
2:00
06. Angular, @ViewChild, Component LifeCycle & Input Text
3:29
07. TypeScript Strict Mode, Optional Chaining & Non-Null Assertion Operators
5:04
08. Creare Form reattivi in Angular con l'operatore fromEvent
2:21
09. FormControl - Il mio primo Reactive Form
3:22
10. RxJs Operators: work with data, debounceTime, distinct & distinctUntilChanged
6:07
11. REST API, HttpClient & Reactive Forms
2:18
12. Bad Practice: evitare subscribe all'interno di altre subscribe
3:32
13. Flattening Operators: esempio con mergeMap
1:56
14. Gestione errori in RxJS 7
5:45
15. Typing
2:35
16. Display Data
5:08
17. Pipe Async e richiede http multiple
10:13
18. Considerazioni Finali
1:49
19. Depencency Injection, Services e Reactive Forms
1:55
Capitolo 1: QUIZ
CAPITOLO 2: Typed Form Control
Durata: 36:38
01. Form Control & initial values
1:38
02. Typed Forms: default value, nonNullable & reset
1:55
03. setValue and type forms
1:17
04. dirty, touched and FormControls properties
1:43
05. Validators
3:11
06. Pattern Validators con regular expression
0:52
07. Messaggi di errori personalizzati
7:01
08. Creare animazioni sulla base messaggi di errore
6:27
09. creare il component "error-bar"
3:56
10. Creare un componente riutilizzabile per visualizzazione errori
2:16
11. Performance e creazione Custom Pipe
3:29
12. Utilizzo di Generics & Custom Types con i FormControl
2:53
Capitolo 2: QUIZ
CAPITOLO 3: Typed Form Group
Durata: 47:10
01. Create a Form with multiple Form Control elements
2:31
02. Typed Form Group
6:44
03. Type Form, setValue and patchValue
1:51
04. Typed Form Builder e proprietà nonNullable
2:29
05. FormBuilder, valueChanges e mergeMap
2:24
06. La proprietà updateOn
1:28
07. La funzione "get"per recuperare le istanze dei FormControl
2:22
08. Disabilitare FormControl a runtime, value vs getRawValue
5:06
09. Migliorare la UI utilizzando un framework
2:06
10. Custom Form control errors
5:06
11. RegEx e "pattern" Validator
1:38
12. Custom Validator
3:16
13. Reactive Forms & custom ngModules
3:17
14. Reactive Forms e "Standalone" components
2:19
15. Button type: submit and button
2:32
16. Form Group, Custom Type & Generics
2:01
Capitolo 3: QUIZ
CAPITOLO 4: Reactive Forms & Angular Material
Durata: 18:19
01. Installare e configurare Angular Material
1:51
02. Hello Angular Material
3:41
03. Form Builder e matInput
1:57
04. Il componente matCheckbox
1:25
05. Il componente Date Picker
3:08
06. Submit & Reset
5:12
07. Fix Pulsante Clear
1:05
Capitolo 4: QUIZ
CAPITOLO 5: Esercizio
StackBlitz template per Angular Material (v.15)
Esercizio CRUD: versione incompleta
Esercizio CRUD: soluzione
Ulteriori informazioni
La piattaforma
Il corso è fruibile tramite la piattaforma Teachable:
• Video tutorial organizzati in lezioni e capitoli
• Risorse e codice sorgente disponibile sotto ogni video
• Download CheatSheet PDF sui Reactive Forms
• Quiz al termine di ogni capitolo
• Monitoraggio del proprio progresso
• Possibilità di commentare ogni lezione e chiedere supporto
• Video tutorial organizzati in lezioni e capitoli
• Risorse e codice sorgente disponibile sotto ogni video
• Download CheatSheet PDF sui Reactive Forms
• Quiz al termine di ogni capitolo
• Monitoraggio del proprio progresso
• Possibilità di commentare ogni lezione e chiedere supporto
HTML Native Events in Typescript
Un video che descrive brevemente l'utilizzo di StackBlitz, un comodo code playground online, per imparare, condividere e scrivere codice in TypeScript direttamente nel browser.
Analizziamo, inoltre, il funzionamento degli eventi nativi della tastiera e la tipizzazione dell'oggetto "EventTarget"
Analizziamo, inoltre, il funzionamento degli eventi nativi della tastiera e la tipizzazione dell'oggetto "EventTarget"
FormGroup e proprietà valueChanges
Utilizzare la proprietà
valueChanges fornita dalle API dei Reactive Forms e applicare operatori pipeable forniti da RxJS allo scopo di integrare al funzionalità debounce e gestire la comunicazione con il server tramite l'utilizzo di REST API

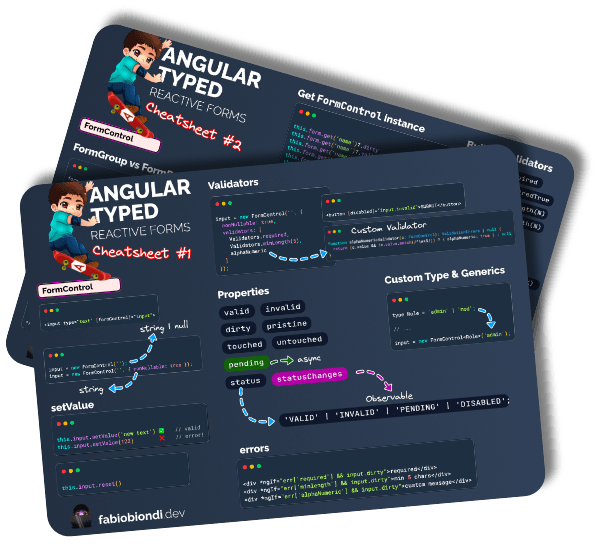
CheatSheet PDF incluso
Un PDF ad alta risoluzione da stampare o da consultare sul tuo device con un estratto delle funzionalità descritte nel corso:
•
•
• Built-in e Custom Validators
•
FormGroup & FormControl API: stati, metodi e proprietà
•
Observable, valueChanges & RxJS
• Built-in e Custom Validators
Acquista il corso
Tutti i miei video corsi sono stati recentemente spostati sulla nuova piattaforma
FAQ
Ho qualche dubbio che il corso faccia al caso mio. Posso contattarti?
Ho qualche dubbio che il corso faccia al caso mio. Posso contattarti?
Certo, puoi scrivermi tramite il Form di Contatto
È possibile fruire il corso simultaneamente su device?
È possibile fruire il corso simultaneamente su device?
Gli accessi simultanei alla piattaforma da diversi IP verranno bloccati.
Nel caso fossi interessato all’acquisto di più di una licenza d’uso sono previsti degli sconti.
Contattami per ulteriori info.
Contattami per ulteriori info.
È previsto un rimborso nel caso non fossi soddisfatto?
È previsto un rimborso nel caso non fossi soddisfatto?
Sono sicuro che apprezzerai i contenuti del corso ma se non fossi soddisfatto potrai comunque essere rimborsato totalmente entro 15 giorni dall'acquisto
Posso ricevere la fattura?
Posso ricevere la fattura?
In fase di acquisto, è necessario inserire la partita iva (utilizzando IT come prefisso, ad es. IT1234567890) cliccando sul pulsante "+ ADD BUSINESS DETAILS" e inserire i dati per la fatturazione.
Teachable, la piattaforma americana utilizzata per erogare i corsi, si occupa di tutto il processo di pagamento e di mettere le ricevute di acquisto.
Essendo un sistema di pagamento extra EU, nel caso di acquisto con partita iva, l'iva non sarà applicata e quindi sarà tolto il 22% dal totale.
Prima di effettuare l'ordine guarda un esempio di fattura che riceverai.
L'iva viene applicata? La fattura è inviata da un'azienda americana
L'iva viene applicata? La fattura è inviata da un'azienda americana
Il mio corso è fruibile tramite la piattaforma Teachable, azienda con sede negli Stati Uniti. Per questo motivo: se richiedi la fattura e inserisci la partita iva in fase di acquisto NON verrà applicata l'iva. Al contrario, il costo per i privati sarà comprensivo di IVA
La possibilità di visionare il corso è limitata nel tempo?
La possibilità di visionare il corso è limitata nel tempo?
No! La licenza d’uso non ha nessuna scadenza. Una volta acquistato il corso potrai fruire dei contenuti del corso ed eventuali aggiornamenti senza limiti di tempo.
Dubbi e Domande?
Dubbi e Domande?
Scrivimi in privato su LinkedIn o utilizza l'apposito form di contatto
Dove posso seguirti per ulteriori aggiornamenti?
Dove posso seguirti per ulteriori aggiornamenti?
Sono presente su tutti i principali social network. Trovi i link nel footer.
Per tutti gli aggiornamenti puoi seguirmi su Telegram e non dimenticare di iscriverti alla newsletter
Per tutti gli aggiornamenti puoi seguirmi su Telegram e non dimenticare di iscriverti alla newsletter
☠️ PIRATERIA : hai visto il mio corso replicato su qualche piattaforma oppure la tua azienda condivide l'account tra più studenti?
☠️ PIRATERIA : hai visto il mio corso replicato su qualche piattaforma oppure la tua azienda condivide l'account tra più studenti?
Per favore inviami una segnalazione compilando il Form di contatto

Keep updated about latest content
videos, articles, tips and news