If you're using React, Tailwind and Ant Design (and probably most of the others UIKIT available in the market) you may encounter some CSS conflicts.
For example, the AntD Modal component shows the "OK" and "Cancel" buttons by default in its footer:
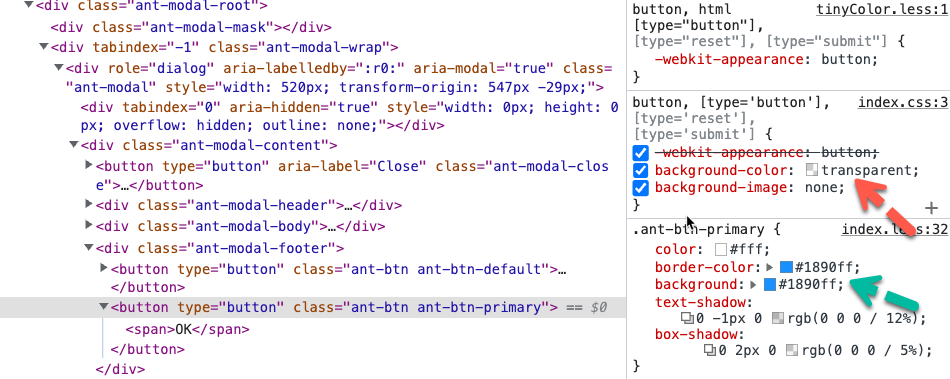
<Modal title="Add city" onOk={} onCancel={} />As you can see in the screenshot below, the OK button is not displayed as it should (I mean it should be blue):

In fact Tailwind applies a transparent background color, while AntD should apply a blue background:

To solve the issue we can disable Tailwind Preflight, a set of base styles that are designed to smooth over cross-browser inconsistencies.
// tailwind.config.js
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
"./src/**/*.{js,jsx,ts,tsx}",
],
theme: {
extend: {},
},
plugins: [
// ...
],
corePlugins: {
preflight: false // <== disable this!
},
}And the problem is magically solved:


Keep updated about latest content
videos, articles, tips and news